Using the Creator, we can build a scavenger hunt game. And usually, we use a map.

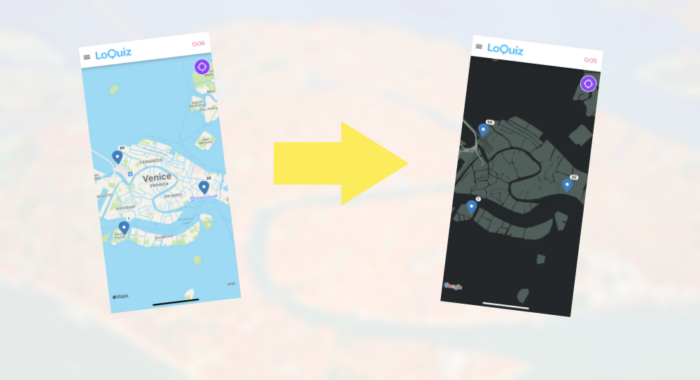
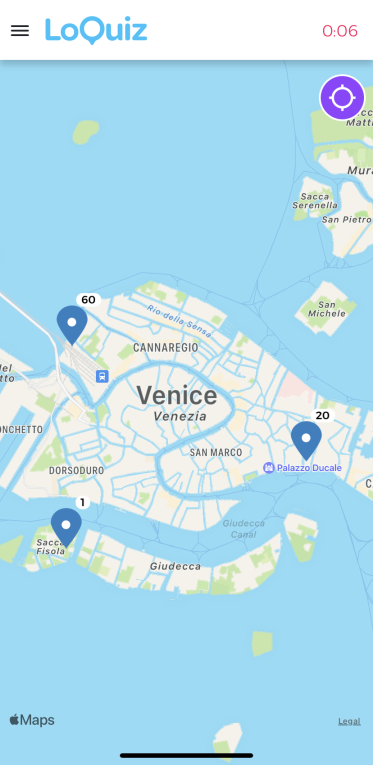
If your game looks like this, don’t you feel it looks like Apple Maps or Google Maps? These platforms are helpful as GPS. But they do not have a high appeal when you want to gamify the usage of the map.
Gladly, Loquiz comes up with a feature that makes your map more customizable and cosmetic: The Google custom map.
With a code, you can change all the colors; from the labels to the areas. My article is going to show you a few examples. Then you will see how to do it, step by step.
First example: A custom map of Assassin’s Creed
From your video game console, you can play Assassin’s Creed. In some of its episodes, the story takes place in Venice. What if you actually go to this historical city and play a real-life scavenger hunt?
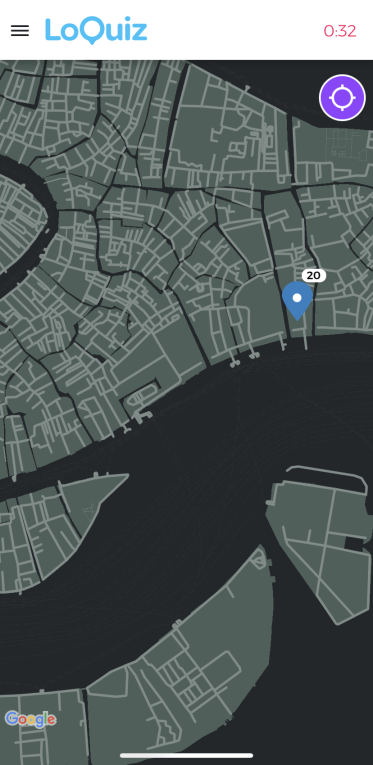
Let’s not use dull Google Maps. Instead, we’re going to use a map with the color of this video game:


It looks better right?
However, it might be dark. Besides, you might want more labels on it. So here is the next example:
Second Example: A custom map from GEM Paris
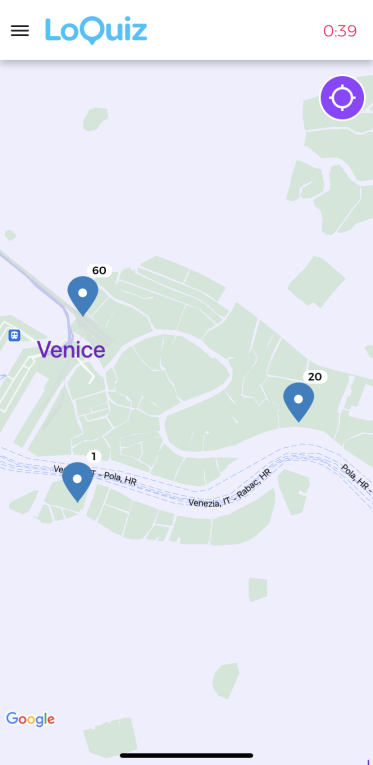
I simply copy-pasted the code from the game template GEM Paris. Now we have the same with Venice.
Check it out:

We just see the labels for the Venetian boats’ paths. But we do not see the streets. Guess what: It’s your choice! Sometimes you need a certain amount of road labels, other times you do not want to put a heavy load of information on your custom maps.
So let’s see how to control all of this, alongside the colors!
Third point: Make your own Custom Map, step-by-step
In order to start making a custom map, I personally do not recommend the official Google website. Indeed, it’s not user-friendly.
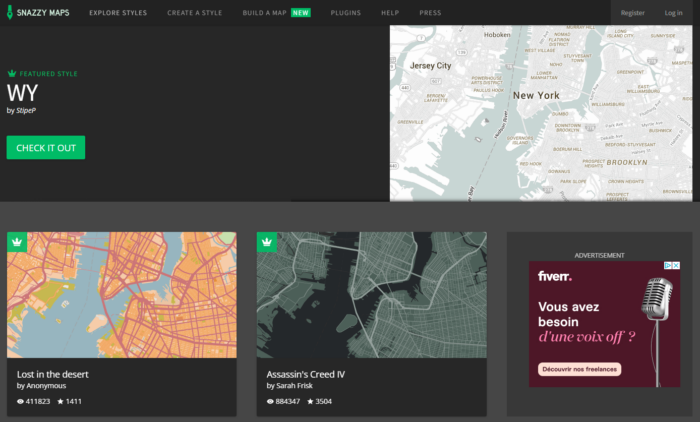
Instead, use Snazzy Maps.

Just like Loquiz, you start with 2 choices: Create your own style or start from a Template.
I recommend you browse templates, as there are countless of them. To do so, click on the top button “Explore Styles”.
Let’s explore the Snazzy Map’s templates a.k.a. Styles!

There will be literally thousands of styles that you can use in your Loquiz game! However, you might not have enough time to browse all of them.
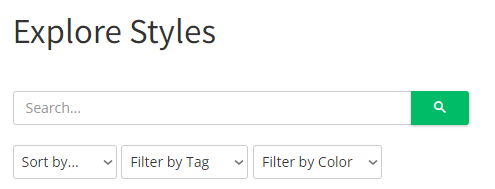
Instead, use the different search settings to let you find the best custom map.

You can “Filter by Tag”:

Then you can “Filter by Color”.

In my own opinion, the choice is quite limited. However, you can actually edit any template you use.
Now, let’s find our desired template. In this process, it’s always necessary to have a clear idea of what we need before we research.
It’s time to choose our own Style for our Custom Map
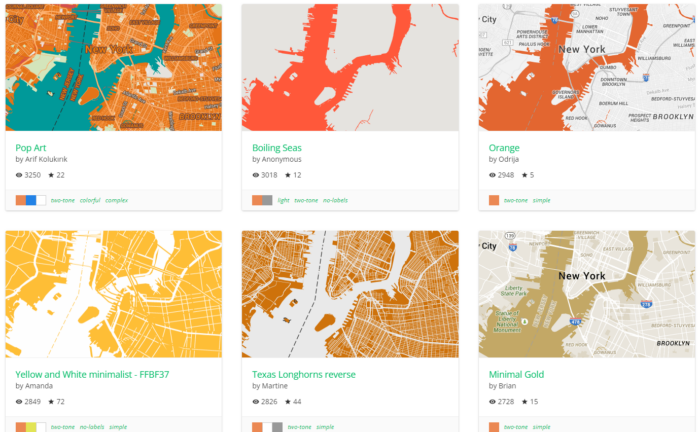
Let’s say… We would like a game with Two Tone including orange. So we can match it with the colorful roofs of Venice.

Now we have many templates quite close to what we want.
Great!

What’s your favorite one? Mine is the top left.
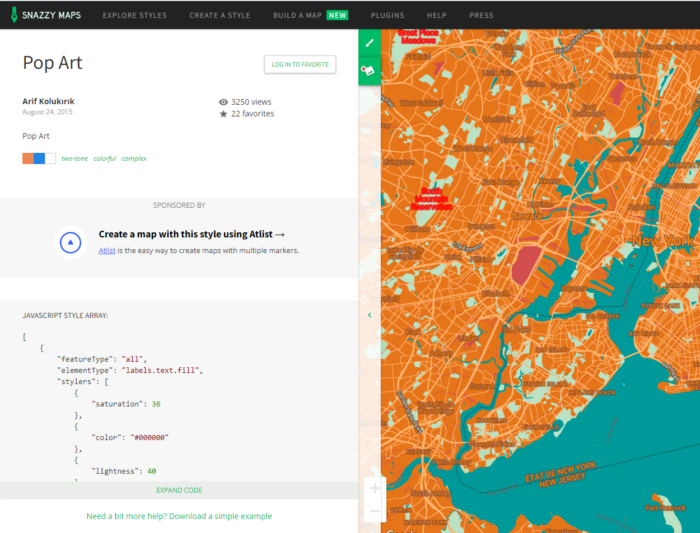
Let’s click on it and see what it gives.

On the bottom left, you’ve got your code. It’s ready, so you can immediately use it for your Loquiz game.
Yet… I do not fully feel satisfied with the recurrent template.
The titles are too… “Pop”. Well, that’s the name of the template. But still, I want to remove them!
On the top-middle, hover over the green icon with the brush. Then, click on it to go to the customization page.

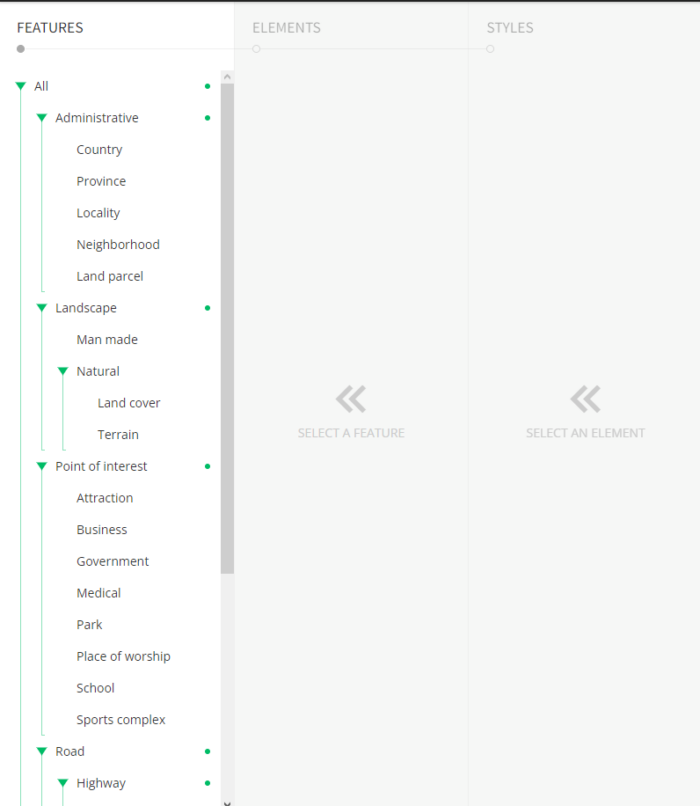
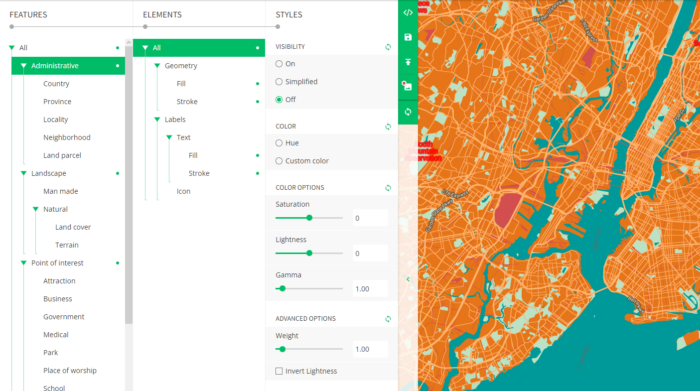
Now we’ve got a lot of options! It takes some time to play around and see how it influences the outcome. Even now, I get confused. So, give yourself a few dozen minutes on this part.

Let’s just remove the label text that is too flashy.
Here is how I proceeded:

Isn’t it better now?
It updates in real-time your code. So that there’s no need to understand any bit of the JSON code to be able to build custom maps.
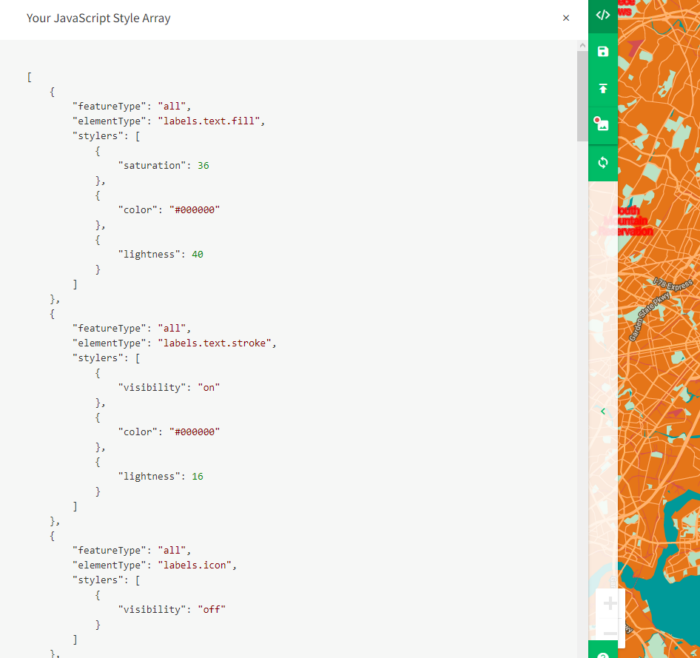
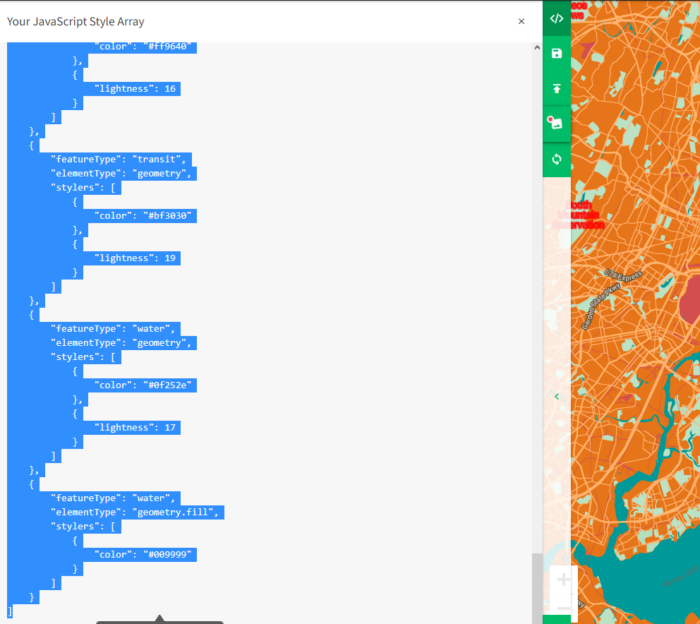
Let’s see the code part by hovering on the “</>” logo:

We’re going to put our code in Loquiz!
On the next page, you’ve got this:

Select and copy all the code until the last square bracket character.
Don’t get afraid of the length of it, it won’t influence your Loquiz game’s performance at all.

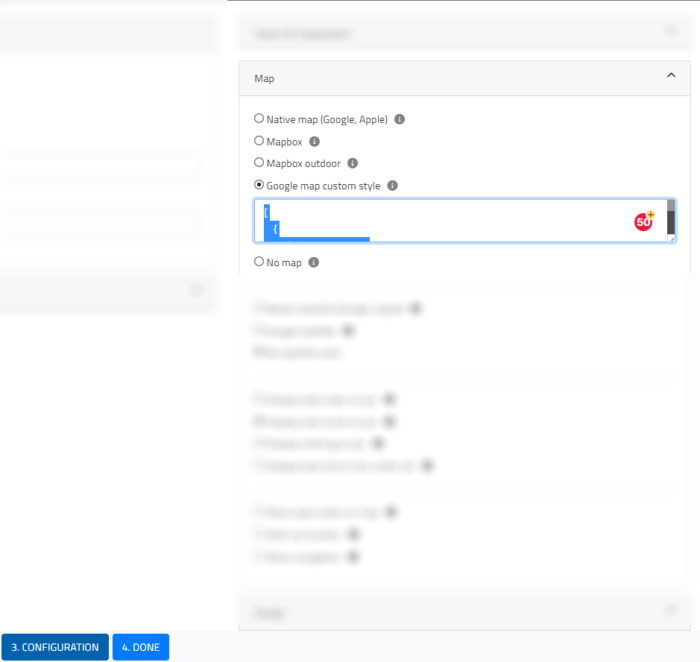
Paste the code in the configuration part of any Loquiz game.
You will find the custom map field in the map section of the configuration page.

And most important, don’t forget to save!

Let’s try it on our Loquiz game example.
Would it look like on Snazzymap?

Yes, it does! It indeed looks a bit more like Venise seen from the top. However, some color choices are questionable. I would change the green spaces and the water.
But at least, your scavenger hunt map looks like a video game.
You can try to change them by yourself, following the step I’ve written previously!
Good luck in making your own custom Map for your own Loquiz game. If you have any questions, feel free to write me.
Related stories

Does your Loquiz game have a map, a list, or playground(s)? Your game has buttons on the bottom of the...

Just like with any of our game templates, you can customize many aspects of the latest Halloween game. I’ve listed...

Have you created a great Loquiz game that you’d like to share with other users, either for exchanging games or...
Start free trial to bring your ideas to life
Sign up and create games, tours, team events and educational content that captures peoples' attention
Start from the scratch or use templates to kickstart!