Does your Loquiz game have a map, a list, or playground(s)? Your game has buttons on the bottom of the screen. In today’s update, we made a few changes to the design of these buttons for a better player’s user experience.
The button’s width
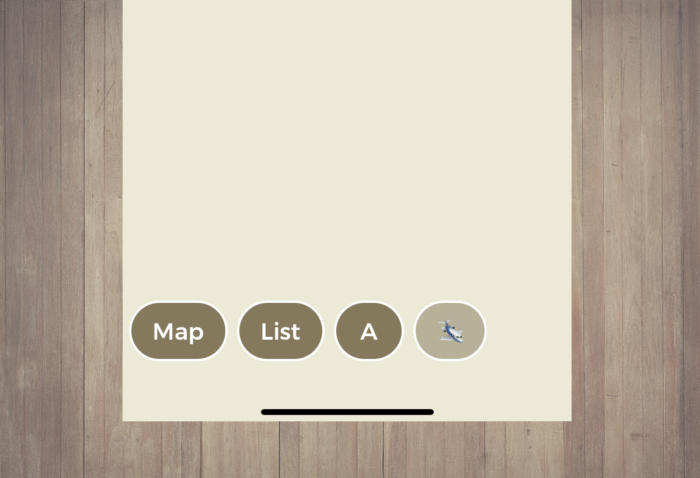
Before, every button had a minimal width. You would get a lot of space between the characters of the button. With this update, it’s different: The width adapts to the player’s game even if there’s only one character (e.g. an emoji).

The button’s appearance on click
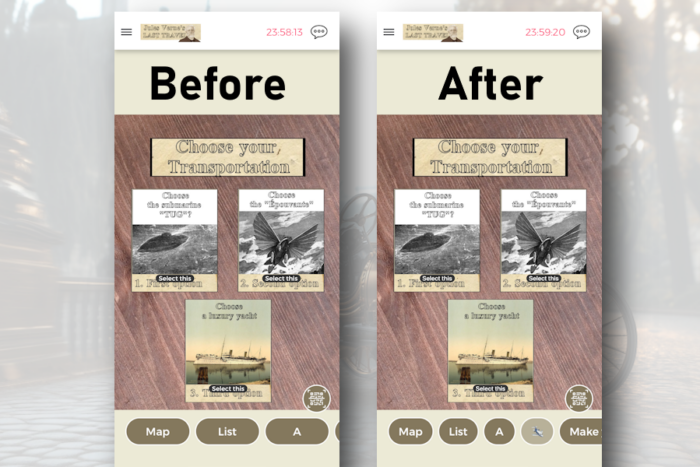
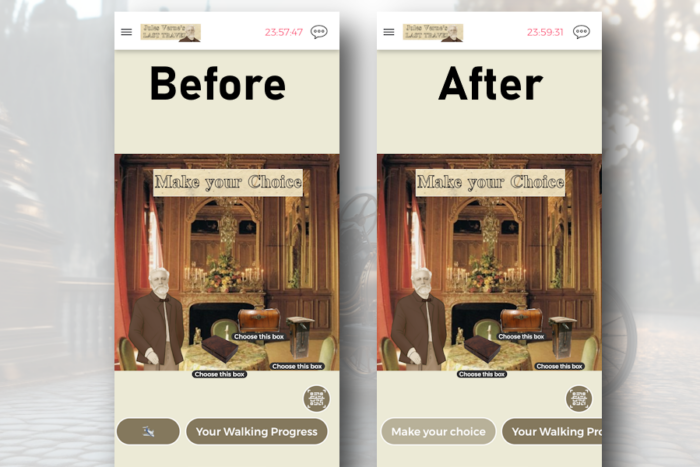
Before, when you opened a playground/map/list, the button would just disappear. After the update, the button remains, but with a different color. In terms of user experience, it allows the player to know where they are immediately. That’s more user-friendly when you have quite a lot of choice of playgrounds: The player can indeed know which part of the Loquiz game they are.

Your feedback
If you have any feedback on this change, feel free to send me an email. Besides, we will have some other upcoming changes soon, so stay tuned!
Related stories

The Loquiz creator allows you to have a map… But also a custom visual interface called “Playground“. This feature allows...

Do you live in a well-known city, and you’d like to offer tourists a mobile phone tour? They will appreciate...

When you edit a task, Loquiz offers plenty of settings to help you create a tailor-made experience for the player....
Start free trial to bring your ideas to life
Sign up and create games, tours, team events and educational content that captures peoples' attention
Start from the scratch or use templates to kickstart!