Loquiz allows you to use different maps. One of them is Google Map with custom style. This post will give some pointers on where to start if you want to make your own custom styles or see some cool styles that you could use.
Setting app map to custom
To set a custom map open game wizard, go to the last (CONFIGURE) screen and under Map Settings tick “Google map custom style” . Box will appear where you will need to enter the JSON for custom styling.
If you leave it empty, then Standard Google Map is displayed (in case you just want to have Google Map on iOS for example). Here are some pointers where and how to generate the JSON to paste into the textbox.
Google Mapstyle
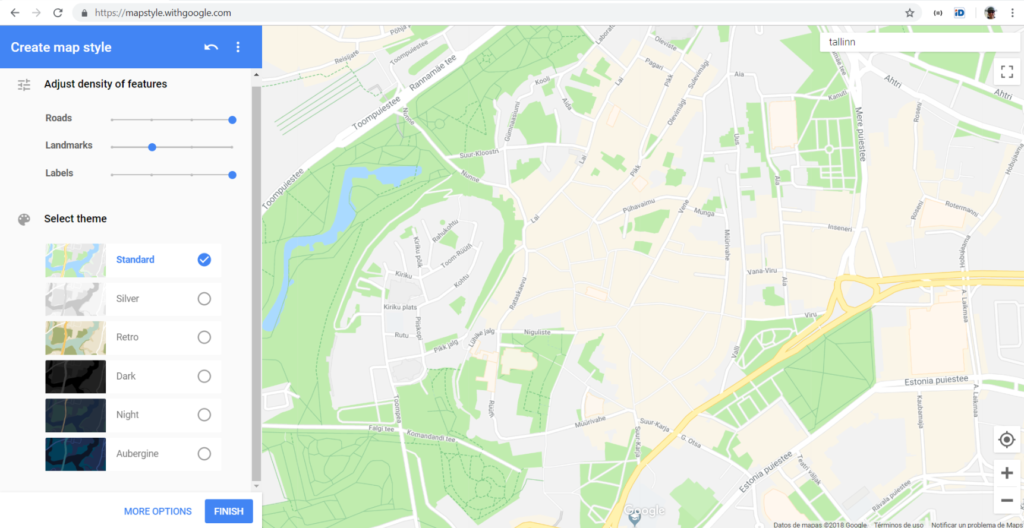
Google Mapstyle is the default way of creating the style for your map.

Removing map labels
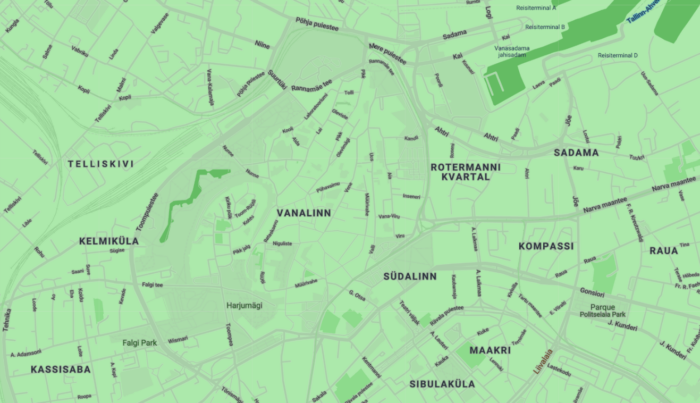
Google Mapstyle is especially useful because the basic controls let you reduce the amount (density) of landmarks and labels. For both there are 4 levels. Zoom in to the area for the game and then play with the Landmarks slider on the left. Default map shows everything, third level removes less important features like shops and second level hides also touristic places.
So if you do not want to have too many labels on your map this is the easiest way to remove those. Click FINISH and then COPY JSON. Paste that into the mapstyle box within Loquiz and you should be done.
Here is a sample JSON that shows the streets but removes the labels:
[
{
"featureType": "poi",
"elementType": "labels.text",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "poi.business",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "road",
"elementType": "labels.icon",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "transit",
"stylers": [
{
"visibility": "off"
}
]
}
]Themes
There are 6 predetermined themes in Mapstyle. These might be usable for you as they are, but the cool thing is if you choose any of them and then go to advanced features you can tweak them further.
One thing to notice is that you need to reset your map every now and then to make sure you get the correct outcome. Somehow sometimes some changes are not saved.
Advanced features
Advanced features will let you tweak every feature type separately. Changing fills, strokes and labels for all feature classes.
For example you might want to user image overlay in Loquiz and remove everything from the map. In this case you could use the code below. On the app you will see grey world (one shade only) …
[
{
"stylers": [
{
"visibility": "off"
}
]
}
]More (better) styles
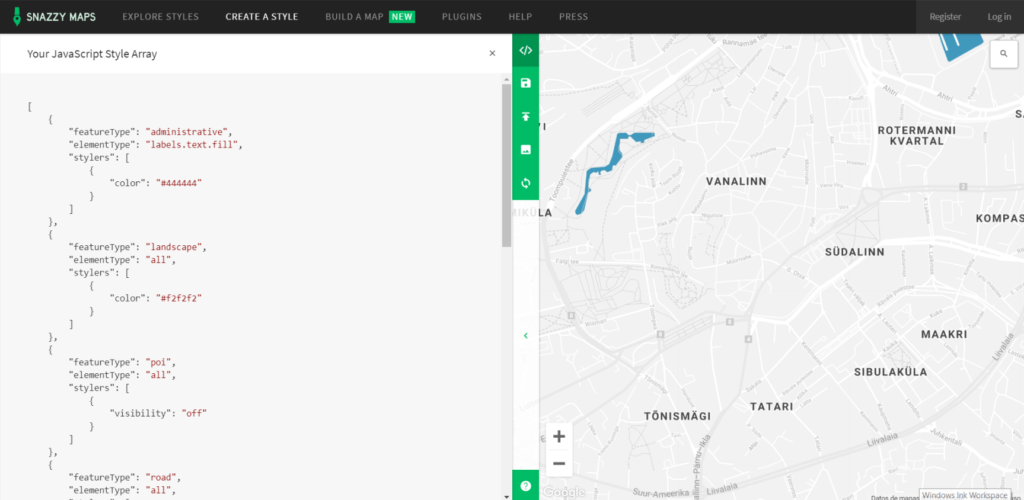
My limiting factors are usually my artistic capabilities. So I would very much prefer that I would get ready made styles I could do minor tweaks on. For that Snazzy Maps is perfect tool.
Snazzy Maps lets you create your own styles, much like the Google environment, but it also showcases styles created by other together with JSON code used to style them. The code is called JAVASCRIPT STYLE ARRAY in Snazzy Maps.
There are literally hundreds of searchable designs on Snazzy Maps, some of them really cool.
To create your own style on Snazzy Map, click CREATE A STYLE. It will give you the options that are very similar to Google Advanced features, but in a slightly easier interface.
You start off by selecting the overall TINT to the map and go on from there. Even adding the overall color does a lot to the mood in the game so it is worthwhile to check out even if you do not want to set all advanced features.
To grab a STYLE from existing styles you can copy it from the browser.

Please make sure you reference the map creators in a proper manner if this is required.
Final note
Test the maps you create both on iOS and Android to make sure it is displayed as you expect it to be. Browser and app might display the style differently, so test.
Please make sure you do not have empty arrays {} in your JSON. This might result in failure to parse the file, so default map is displayed.
And if you are not using Loquiz yet You should ask for a demo.
Related stories

Looking to make your next event more memorable? Try using jokes and riddles… Or both! In this article, I’ll share...

Over the last two years, we’ve progressively replaced the game templates based on special tools with updated Creator versions. We...

You’re building an outdoor game. Some of the locations are shown on the map while others aren’t: It’s part of...
Start free trial to bring your ideas to life
Sign up and create games, tours, team events and educational content that captures peoples' attention
Start from the scratch or use templates to kickstart!